Cara Menampilkan Widget Recent Posts
Memunculkan, atau menampilkan widget daftar Recent Posts, Latest Posts, Posting Terbaru, Tulisan Terkini, atau Artikel Terbaru di sidebar blog sangat penting.
Fungsi widget Recent Posts yaitu sebagai Navigasi Blog sekaligus Link Internal.
Link ini memudahkan pengunjung mengeksplorasi konten blog, selain segera tahu posting terbaru di blog yang dikunjunginya.
Dulu blogger menyediakan widget khusus recent posts. Namun, kabarnya "pihak ketiga" yang menyediakannya sudah tidak mendukungnya lagi sehingga kini ditiadakan.
Sebagai gantinya, kita bisa menempuh dua cara untuk memunculkan widget Recent Posts ini.
Cara Membuat Widget Recent Posts di Sidebar Blog
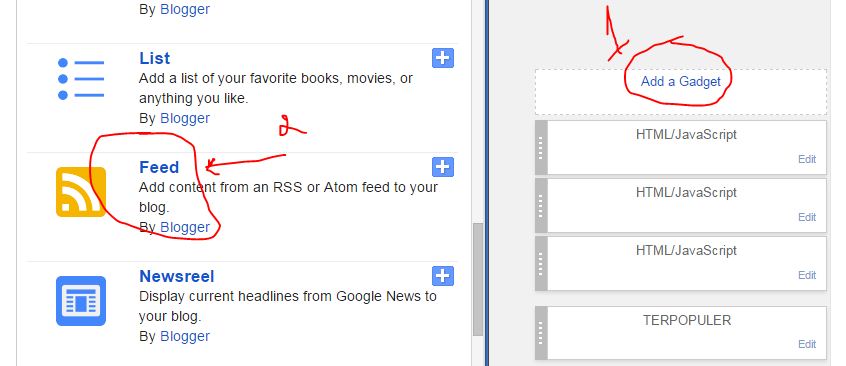
1. Klik "Layout" > "Add a Gadget" di Sidebar > pilih "Feed"
2. Masukkan alamat blog di kolom yang tersedia, lalu klik "Continue"
Catatan:
Bisa juga dengan memasukkan alamatnya seperti ini:
- http://klinikblogging.blogspot.com/feeds/posts/default (Untuk Menampilkan Recent Posts)
- http://klinikblogging.blogspot.com/feeds/comments/default (Untuk Menampilkan Latest Comments)
3. Ubah judulnya menjadi Recent Posts atau "Tulisan Terbaru". Bebas lah...!
UBAH JUDULNYA !!!
4. Klik "Save"
Congratz!!! Kini widget latest posts sudah muncul di sidebar blog Anda.
CARA KEDUA
Jika cara pertama gagal, atau daftar link Recent Posts tidak muncul, maka hapus widget tersebut dan tempuh jalan hidup yang baik, eh... tempuh cara yang kedua ini:
1. Klik "Layout" > Add a Gadget > pilih "HTML/Javascript"
2. Isi judul widget dengan "Recent Posts" atau "Tulisan Terbaru"
3. Copas kode berikut ini di kolom "Content".
<div
id="hlrpsb"> <script style="text/javascript"
src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 5;var showpostdate
= false;var showpostsummary = false;var numchars = 100;var
standardstyling = true;</script> <script src="http://klinikblogging.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<noscript>Oops! Make sure JavaScript is enabled in your
browser.</noscript> <style type=text/css> #hlrpsb a {color:
#0B3861; font-size: 13px;} .bbrecpost2 { padding-top:6px;
padding-bottom:6px; border-bottom: 1px #cccccc dotted; } </style>
4. Ubah alamat blognya dengan "kepunyaan" Anda..
5, Klik Save!
Baca juga Trick and Tips Blog Lainya di bawah ini :
Cara membuat blog Download MP3 di Blogspot
Cara Mudah Membuat Sitemap di Blogger
Cara memasang atau memasukan widget lagu ke blog
Cara Menambahkan Elemen Halaman Atau Kolom Full Widgets Pada Sidebar
Cara Membuat & Memasang Kotak Berlangganan Responsive
Cara Memasang Widget Media Sosial di Sidebar Blog
Cara Menampilkan Widget Recent Posts
Promosi Facebook Page dengan Conversion Box
Related Post dengan Gambar Thumbnail untuk Blogger
Featured Post with Thumbnail Image for Blogger
Cara Membuat Sidebar Multi Tab di Sidebar Blog
Cara Membuat Navigasi Halaman Blog Pake Angka/Nomor
Widget Recent Posts Blogger Berdasarkan Label Atau Kategori
Widget Popular Posts Dengan Grid Layout Style
Cara Membuat Automatic Featured Posts Slider Dengan JQuery
Menyusun Gambar Sejajar Pada Postingan
Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru
Cara Membuat Iklan Melayang Di Bawah Blog Dengan Tombol Close
Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru
Cara Membuat Popular Post Warna Warni Di Blog Terbaru
Cara Mengatur Jumlah Postingan Di Halaman Utama Blog
Cara Membuat link di HTML (tag)
Cara Membuat Garis Batas Horizontal di Blogger
Membuat Tab View Menu Tanpa Edit HTML di Blogspot
Cara memasang video Youtube di blog
Cara Membuat Tulisan/Link Agar Bisa di Klik
Membuat Popular Post Hanya Tumbnail
Membuat Slide Show Gambar di Halaman Posting Blogger
Cara Membagi Postingan Menjadi 2 Halaman di Blogspot
CARA POSTING DALAM HALAMAN BERBEDA DI BLOGGER
Cara Mengganti Warna Background Judul Sidebar Blog
Cara Membuat Label atau Kategori di Blog
Cara Membuat Isi Halaman Blog Berdasarkan Label
Cara Membuat Menu dan Submenu Navigasi pada Template Bawaan Blog
Cara Memasang Widget di Blog
Cara menambahkan daftar bacaan blog
CARA MELAKUKAN REDIRECT 301 (PENGALIHAN URL)
Cara Memasang Breadcrumb blog
Cara Menggunakan Menu Impor Blog di Blogger
Cara Mengalihkan Alamat Blog Lama Ke Blog Baru
Cara Membuat Kotak Komentar Facebook di Blog
Cara Membuat Menu Spoiler Pada Postingan Blogger
Cara Membuat Widget Recents Post / Artikel - Bergerak
Cara Mengganti Domain Blogspot menjadi .Com - (Custome Domain)
Cara Membuat Link / Tautan Antar Halaman
Cara Memasukkan Postingan di Menu dan Sub Menu
Cara Membuat Widget Recent Post Dengan Gambar
Cara Menambahkan Gambar Di Postingan Blog
SELAMAT MENCOBA





No comments:
Post a Comment