LANGKAH 1: MENCIPTAKAN LABEL
Sekarang
klik pada posting di sisi kiri dashboard Anda, daftar semua posting yang telah
Anda buat akan ditampilkan.
Tempatkan
kursor Anda pada salah satu dari mereka, di bawah judul posting, Anda akan
menemukan Edit: klik di atasnya.
Ketika
Anda klik Edit, isi posting akan terbuka. Di sisi kanan posting Anda akan menemukan daftar pilihan:
klik pada pilihan, Label.
Ini
adalah apa yang akan kita gunakan untuk mengarahkan posting ke halaman
tertentu.
Ketika Anda mengklik pada Label, area teks akan muncul di bawah Label. Di sini, Anda masukkan nama label yang ingin Anda ciptakan. Sekarang disarankan untuk nama label sesuai dengan halaman yang ingin Anda buat.
Jadi dalam
tutorial ini, saya memiliki posting disebut post untuk halaman dua
yang saya ingin posting di bawah halaman yang disebut halaman dua,
jadi saya akan nama halaman label kedua. Ini akan membuat
lebih mudah bagi Anda untuk mengidentifikasi label milik apa halaman . Jadi asumsi Anda ingin membuat
halaman yang disebut tutorial, saya akan menyarankan Anda untuk nama label
Anda, tutorial atau tutorial-label.
Masukkan
nama label dan klik "Selesai".
Sekarang
Anda telah berhasil membuat label untuk halaman tertentu.
LANGKAH 2 MENCIPTAKAN HALAMAN
Sekarang
klik pada tampilan blog dan membuka blog Anda. Masih di bawah Home page, klik
pada judul posting Anda menambahkan label untuk, dalam kasus saya, saya
menambahkan label untuk posting untuk halaman dua, jadi saya akan
klik pada posting untuk halaman dua.
Posting
tertentu Anda klik kemudian akan terbuka, di sini; Anda harus menyalin link untuk itu
posting tertentu di address bar. Kami akan
menggunakan link untuk membuat halaman.
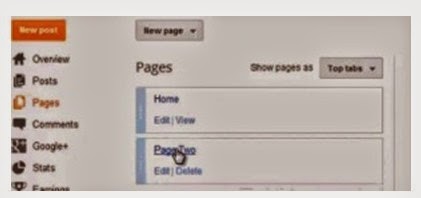
Setelah menyalin link untuk posting, kembali ke dashboard Anda dan klik Pages. Di bawah halaman baru, Anda memilih alamat web.
Sebuah
jendela baru akan muncul, Anda kemudian masukkan nama halaman (dalam kasus
saya, halaman dua) maka Anda sisipkan link yang Anda disalin ke alamat web
(url) dan klik save.
Halaman
baru Anda buat kemudian akan ditambahkan ke halaman Home.
Itu
adalah, Anda telah berhasil menghubungkan pos tertentu ke halaman tertentu
dengan menggunakan label.
Sekarang
melihat blog Anda dan klik pada halaman tertentu yang telah Anda buat, Anda
akan melihat posting di bawah halaman tersebut, tidak seperti sebelumnya di
mana semua postingan kita pergi di bawah hanya memiliki satu halaman rumah.
Sentuhan.
Anda
akan menyadari bahwa meskipun kami telah diposting langsung di bawah halaman
tertentu, tetapi posting yang sama juga muncul di halaman rumah.
Anda dapat
biarkan seperti itu, tetapi jika Anda tidak ingin seperti itu, maka Anda harus
membuat Home page Anda statis sehingga tidak ada posting muncul di bawahnya
MEMBUAT HALAMAN STATIS SEHINGGA TIDAK MUNCUL DI BAWAH POS IT
Pergi ke Dashboard Anda
dan klik kiri pada Settings kemudian Cari
preferensi. Di bawah Kesalahan dan pengalihan, menemukan Bea Pengalihan dan
klik Edit selain itu.
Sekarang,
melihat blog Anda, Anda akan melihat sesuatu yang mirip dengan gambar di bawah
ini. Pos telah dihapus dari halaman Home,
tapi Anda akan menemukan di bawah halaman tertentu.










No comments:
Post a Comment